From this post, you’ll get to learn what are the features a good JavaScript IDE should have. And we’ll also assess each IDE whether it is meeting the present web development requirements and how can it scale to fulfill the future needs. A right combination of features can dramatically reduce coding efforts and increase productivity. Apart from the features, it is even more important to know the complexity of adapting a tool and being proficient in using it. Ideally, the learning curve should not be steep. So that, you can pay attention to the business logic rather decoding the intricacies of a tool.
Next, a candidate for the best JavaScript IDE is the one which is easy to customize and extensible. Since there are numerous IDEs for JavaScript development, so it wasn’t easy to keep the list short to have not more than 10 IDEs. And the shortlisting process took a lot of filtering.
We considered the following parameters for preparing the list. What are the qualities of a Good IDE to enlist among the top 10?. IntelliSense which includes – Code suggestions, Auto code completion, Parameter info, and List functions. Smart navigation across namespace/project for – Go to definitions, Go to types and Go to members. Default code generation. Code refactoring and coverage.
Auto imports on the addition of related code. Inline function definition view. A unified view of files (sources/imports), errors, warnings, and unit tests.
Inbuilt unit test controller. Integrated debugger. Quick error/exception source inspection. Extensible source code control. It’s a cross-platform tool which is easy to install on Windows, Linux, and Mac OS X. The latest version has got significant speed improvements and is still free to beat up its commercial competitors. Atom is a desktop-based app developed in HTML, JavaScript, CSS using Node.js server.
At its core, Atom uses Electron – a framework to build cross-platform desktop apps using JavaScript. It boasts some of the outstanding features that you will vouch for once you get them tested. To start with is the cross-platform editing which gives you the consistent user experience across all supported platforms. The built-in Package Manager follows next. It simplifies the search of available plugins and installs them on priority.
You can even create a custom package of your own. Intelligent autocompletion is something which is inherent into Atom. It makes you write code faster and keep you at the same pace you can think of it. Atom has a user-friendly file system browser to help you in opening a single file, a project or many projects at the same time. Next, you can decompose Atom’s UI into sections, compare and edit files on the fly. Inline find/replace text is another operation you can perform as you write code. Atom also allows altering the way it looks, you can choose from a handful of UI and Syntax themes.
It is also easy to hack theme by changing its HTML/CSS. You can further stretch Atom’s ability by adding packages like Minimap to display a crisp view of your code, Auto-close HTML tags, and Linter for in-editor code validation. Visual Studio Code – The Frontrunner IDE for JavaScript Visual Studio Code is a lean, fast, cross-platform and free tool created by Microsoft for web development. It’s one of the rare product from MS that works on Linux and Mac OS too. Also, like Atom, Visual Studio Code is using Electron as its founding platform. It has many salient features that place it among the list of best JavaScript IDE.
VStudio Code is a one-stop editor which developers can use for web development in more than 30+ programming languages. The list starts with C#, ASP, VB, JavaScript, CSS/HTML, TypeScript, Ruby, PHP, Less, Saas and goes on. One of the highlighted features of VStudio Code is IntelliSense. It does help a programmer by listing code suggestions, hints, and parameter descriptions. You can enjoy this feature for JavaScript, TypeScript, PHP, Saas, and Less. For others, you may not need to install some extensions.
Any modern is incomplete if it lacks a robust debugger. But VS Code has a first-class debugger to debug JavaScript and Node.js applications.
You can start the app in debug mode or attach a debugger at runtime. Also, enjoy almost every debug options like setting breakpoints, call stack, watch variables, pause and stepping into code, as you might get from a full-fledged Visual Studio. Miscellaneous Features. VS Code has some other useful functions like Peek which lets you expand the definition of any function in an inline popup just by pressing shift+12. You can enjoy this feature in JavaScript, TypeScript, and a few other programming languages.
Another important feature is Task Runner built into VS Code. It lets you create and configure tasks to use Gulp, Grunt or MSBuild. From the command pallet, you can click the task for execution. Two more noteworthy features are CLI and inbuilt Git. With CLI, you can explore the current project or any particular directory.
And Git can let you run commands like commit, pull, push, rebase, and publish. You can also monitor the change made to a file.
CodeAnyWhere – Cloud IDE for JavaScript and Web Development CodeAnyWhere is a lightweight and powerful Web IDE with an integrated FTP client. It enables you to use most of the major programming languages like JavaScript, PHP, HTML, CSS, and XML. This IDE can handle any of your coding tasks and make development more productive and fun. It integrates with many types of files and has all features you would see in desktop editors. Supports 120+ programming languages syntax. Auto Code completion in JS, PHO, HTML, CSS.
Lint tool to verify JS and CSS. Multiple cursors. Zen coding support.
Code beautifier. Multi-browser support. Drag/Drop files and folders from a desktop and edit them. Open and save extremely large files CodeAnyWhere has support for various clients such as FTP, SFTP, FTPS, SSH, Dropbox, Amazon S3, Google Drive, GitHub, and Bitbucket.
So it is easy for you to code and deploy without the need of launching 3rd party programs. This Cloud IDE has a sharing feature so you can collaborate with a colleague, involve a group to review your code or let your latest code discover by your friends. CodeAnyWhere will fulfill all your development needs on the go, anytime, anywhere and on any platform.
Cloud9 – Best IDE for JavaScript in the Cloud Cloud9 IDE is a fully-featured, web-based, and open-source Integrated Development Environment for JavaScript developers. It lets you write, run, and debug code at anytime from anywhere.
It primarily focuses on providing a platform for writing and executing Node.js and JavaScript code. However, the developers can also target Python, Ruby, and Apache+PHP based applications. It is an excellent tool for all UI designers and developers. The IDE came into shape after Ajax.org’s ACE and Mozilla’s Skywriter project merged. It makes use of Ajax technology for fluid user interface and allows refactoring of the Cloud9 UI. It hosts a fast, high-performance text editor for JavaScript, HTML, and CSS. Cloud9 IDE inoculates syntax highlighting in JavaScript, Python, C/C#, Perl, Ruby, Scala and a few more.

Ajax Ide For Mac Os X
Of other built-in features include multiple cursors, auto code completion, theme selection, search/replace in files, and keyboard shortcuts. It also offers some unique features like the ability to share work in real-time with a person or a group and allow running the IDE on your local server and development environment. And it automatically keeps your online workspace sync with the local copy. If there is anything which it doesn’t support out of the box, then import it from outside. Its plugin system is simple yet powerful. Just use it to bring the desired functionality. It has got nice debugging support.

Javascript Ide For Mac
You can do operations like runtime validation, add/remove breakpoints, perform code analysis and inspection. Cloud9 enables end to end web development using both JavaScript and Node.js. It is an essential tool if you are serious about creating Node.js enabled web apps. It is needless to say that Cloud9 is the best JavaScript IDE in the Cloud IDE’s space.
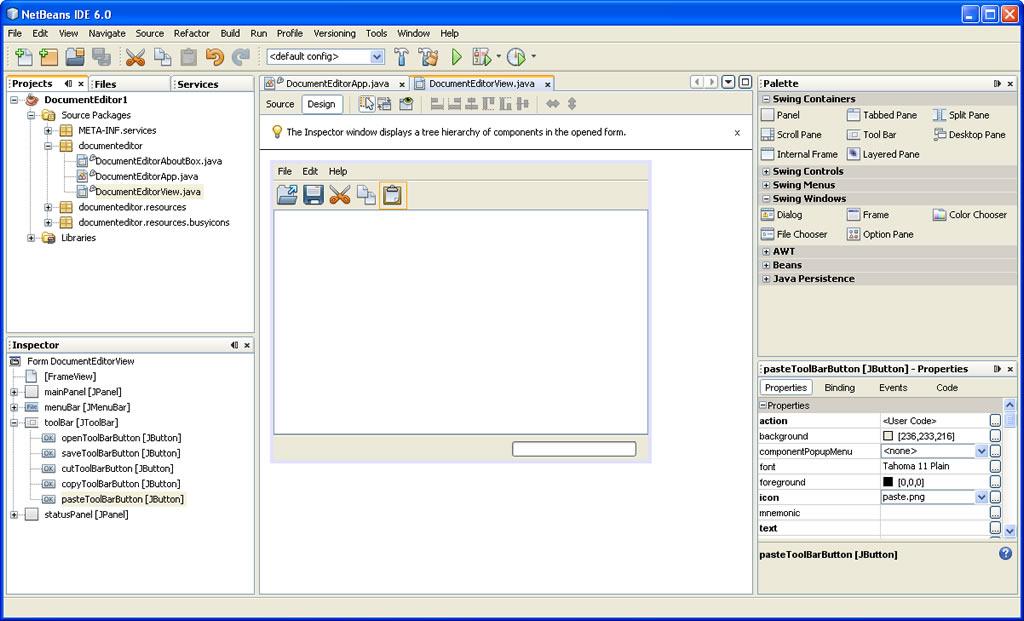
NetBeans – A Prominent IDE for Web Development in JavaScript NetBeans is a known name in Java world for web development. Now, it has brought in significant capabilities to support JavaScript and Node.js. In addition to JavaScript, it has full support for HTML5 and CSS3 to build world-class web app. It includes a project wizard for creating Node.js and JavaScript projects. It brings all the basic IDE features on the table like code folding, navigation to types, bracket matching, go to declaration, code formatting, and JSON support. NetBeans allows you to mark occurrences of literals, edit them in place. It also supports code completion and type analysis.
Code completion works for all core JavaScript classes like String class and so on. The types get visible during code completion- in the suggestion list, in code hints, and in parameter help. For running and debugging JavaScript and Node.js applications, Netscape has made several changes in its interface. And all these features are very well supported now. It also integrates Mocha JavaScript test framework and Selenium browser framework for both unit and UI testing. NetBeans is indeed a great offering promoted by Oracle.
To give it a try, click the below download link. Eclipse – The Free JavaScript IDE for Web Developers Eclipse is a proven tool for creating End to End web applications. It has been around for many years and supported Java as its primary language for development. However, it has a JSDT (JavaScript Development Tools) package to enable the work on JavaScript projects. This plugin adds a new JS project type and perspective to Eclipse IDE along with some other features. The JSDT package adds the same set of features as found in the JDT (Java Development Toolkit).
Some of the key features are auto-completion, syntax highlighting, code refactoring, templating and debugging. Also, please note that the JSDT has seen many changes in Eclipse Neon. It added new features like Bower, NPM, JSON editor, ECMAScript 2015 (ES6) parser, Node.js support and JS Build Tools (Gulp/Grunt).
Free JavaScript Editor is Ajax - JavaScript Editor, Validator and Debugger for beginners and professionals. AJAX developers can easily use Free JavaScript Editor as Free Ajax Editor. Free JavaScript Editor is used for professionally editing JavaScript and Ajax code and creating animations and other special effects for Webpages using DHTML, Ajax, CSS and JavaScript. Ajax Editor can help you navigate through code using built-in 'Functions and Variables' navigator. Free JavaScript Editor uses Intellisense to simplify writing of code and make it more error-free. Clipboard panel allows you to get all clipboard copy actions (up to 30).Ajax Editor offers excellent JavaScript source code formatter / beautifier, which allows you to customize and apply any style you want. Free JavaScript Editor allows you to input parameters and properties for the different special effects and then creates the HTML and JavaScript code with a click of a button!
Use Go to declaration feature (Ctrl + Click) to navigate to the line of code where the label, function or variable is declared. Context help (Shift+F1) give you access to over 2000 methods, properties, events etc. Just place cursor on any word in the Free JavaScript Editor then press Shift+F1 and get description (with examples) of almost any object of JavaScript and DHTML. Now the Free Ajax Editor can highlight matching curly braces. Moreover, Free JavaScript Editor contains JavaScript tutorial, HTML tutorial, CSS tutorial, Ajax Tutorial, CSS reference, JavaScript reference and HTML reference. Beside rich possibilities of editing scripts (JavaScript, HTML, CSS, VBScript, PHP and ASP) Free JavaScript Editor offers large snippets library with full collection of DHTML and JavaScript tags, attributes, statements etc.(at whole over 1200). Free Ajax Editor offers built-in JavaScript Debugger which allows you run and debug JavaScript code one line at a time, and each time.
What's New in Version 4.7 of Free JavaScript Editor.